Comment faire un site web qui fonctionne ?
Les règles d’or de l’ergonomie !
Avant de se jeter à l’eau, il faut d’abord prévoir comment sauter ! Il y a plusieurs étapes à respecter lors de la création d’un site web, et les rater pourrait avoir un impact sur votre résultat final.
À la manière d’une agence web, découvrez les 8 étapes à suivre lors de votre projet ! Allez c’est parti, jetez-vous à l’eau !

Sommaire :
- Définir sa stratégie digitale
- Une interface épurée
- La navigation utilisateur
- La simplicité des contenus
- Le Responsive
- Optimiser son site et assurer sa performance
- Contrôler les erreurs
1. Définir sa stratégie : Pour qui ? Pour quoi ? Comment ?
Avant de vous lancer dans la création de votre site, la première chose à faire est de définir vos objectifs : à qui s’adresse votre site ? Quel est son but ? Et enfin, comment allez-vous atteindre vos objectifs ?
Définir votre cible
Sur Internet, vous ne pouvez pas vous adresser à tout le monde. Au lieu d’être noyé dans la masse, il vaut mieux définir une cible précise afin d’être plus facilement trouvé. Votre public est-il jeune ? Est-il masculin, féminin ? Est-ce un particulier, un professionnel ?
Pour affiner votre réflexion sur votre cible, vous pouvez définir un Persona utilisateur ! Utilisé en marketing, il permet d’affiner votre stratégie web et d’avoir un contenu plus pertinent !

Définir le but de votre site
Il est important d’avoir un objectif clair avant de se lancer dans la création d’une interface. Voulez-vous vendre des produits en ligne ? Voulez-vous créer un site vitrine pour trouver des clients ? En définissant vos objectifs, vous affinez votre réflexion et savez plus facilement quelle arborescence créer sur votre site : un Blog, une page Produit, une page Réalisations, etc.
Adapter votre interface à votre public et à votre objectif
Avec votre cible et votre but défini, vous savez à qui vous adresser et pourquoi. Il ne reste plus qu’à savoir comment ! En fonction de votre public, vous aurez à adapter votre interface. Par exemple, l’interface d’un site pour une Cave à Vins ne sera pas la même que celle d’un Arboriste !
Soyez original… Mais pas trop !
Gardez un design épuré
La simplicité est la ligne de conduite de tout site web depuis plusieurs années. Mais qu’est-ce qu’un design épuré ?

Une interface minimaliste, c’est une interface jouant sur les espaces. Les contenus sont aérés, lisibles, et vont à l’essentiel. Les boutons d’actions sont distincts, et le site se limite à une palette généralement de 3 à 5 couleurs environ.
Pour faire simple, c’est un site souvent avec du blanc et du noir, quelques couleurs, et beaucoup d’espaces pour des informations concises et précises.
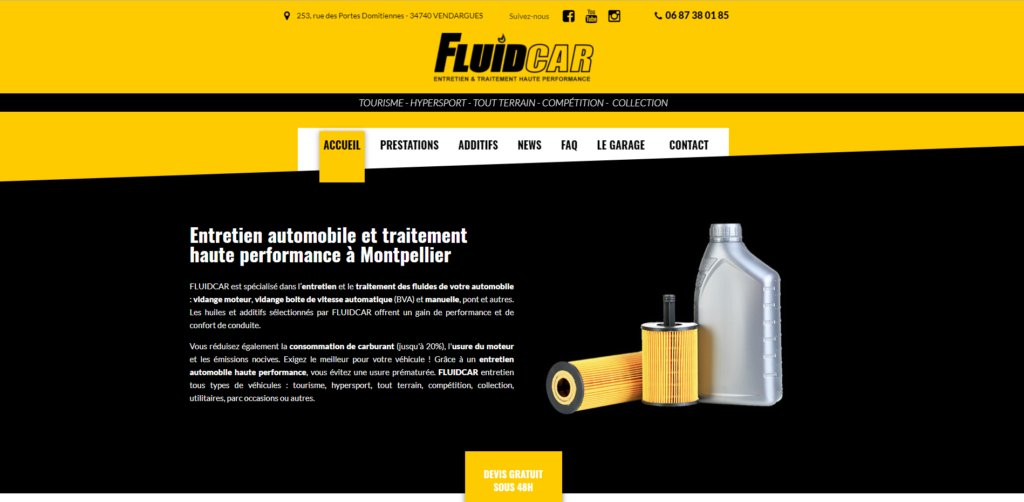
Prenons par exemple le site web de notre client FluidCar :

- Un palette de 3 couleurs seulement (noir, blanc et jaune) !
- Un logo, un menu, un paragraphe, un visuel, un bouton d’action, des icônes… Les informations essentielles sont là !
- Aucune pollution visuelle, l’interface est équilibrée.
- Le visuel ne donne pas trop d’informations et reste assez petit sur la page.
En bref : restez simple, votre site n’en sera que plus agréable pour l’utilisateur !
Respectez les standards du web
Certains éléments graphiques sont devenus universels au fil du temps. Par exemple : les icônes sont généralement les mêmes d’un site à l’autre. Cela permet aux utilisateurs de naviguer plus facilement à travers Internet.

Exemple : Sur tous les sites de e-commerce, l’icône du panier est toujours là !
Il est donc important que vous analysiez la concurrence pour repérer des termes, des icônes, et des dispositions d’éléments courants.
Une navigation intuitive
L’importance de la typographie et du contenu

Les interfaces jouent de plus en plus sur les typographies. Elles font autant partie de la charte graphique que le logo, et permettent d’ajouter une touche assez tendance à l’interface.
La hiérarchie des titres est aussi un point crucial dans le référencement. Les h1, les h2, h3 ne doivent pas être placés au hasard !
Pour en savoir plus, lisez notre article sur écrire sur le web !
Utiliser les espaces blancs à votre avantage
Dernièrement, les interfaces sont de plus en plus aérées. L’épure est le pilier du design contemporain, pour les sites web comme pour les logos par exemple.
Lorsque vous créez votre interface, utilisez l’espace ! N’hésitez pas à jouer sur les espacements, et évitez de rassembler trop d’informations sur une page.
La théorie de la Gestalt est aussi à prendre en compte lors de la création des interfaces. Mais attendez… Qu’est-ce que c’est cette théorie ?

Pour faire simple, cette théorie est composée de 3 grands principes :
- La loi de proximité : les éléments proches seront considérés comme appartenant au même groupe.
- La loi de similarité : les éléments ayant le plus de similarités graphiques (même forme, couleur…) seront « classées » dans un groupe par le regard.
- La loi de continuité : plus les éléments sont proches, plus ils forment un élément continu.

Pour faire simple : jouez sur les groupements, les formes et les couleurs !
Simplifier les formulaires, les menus, etc.
Limitez le nombre de mots dans le menu, et les informations inutiles dans les formulaires. Allez droit au but, et évitez les noms à rallonge dans la navigation pour éviter un menu surchargé.
Rendre attractifs les boutons d’appel à l’action
Un bouton d’action doit donner envie à l’utilisateur de cliquer ! S’il n’est pas assez visible, l’utilisateur ne fera pas l’action que vous souhaitez : contact, achat, etc.
Vous pouvez jouer sur la couleur, les animations ou sur la forme des boutons pour les rendre attractifs !
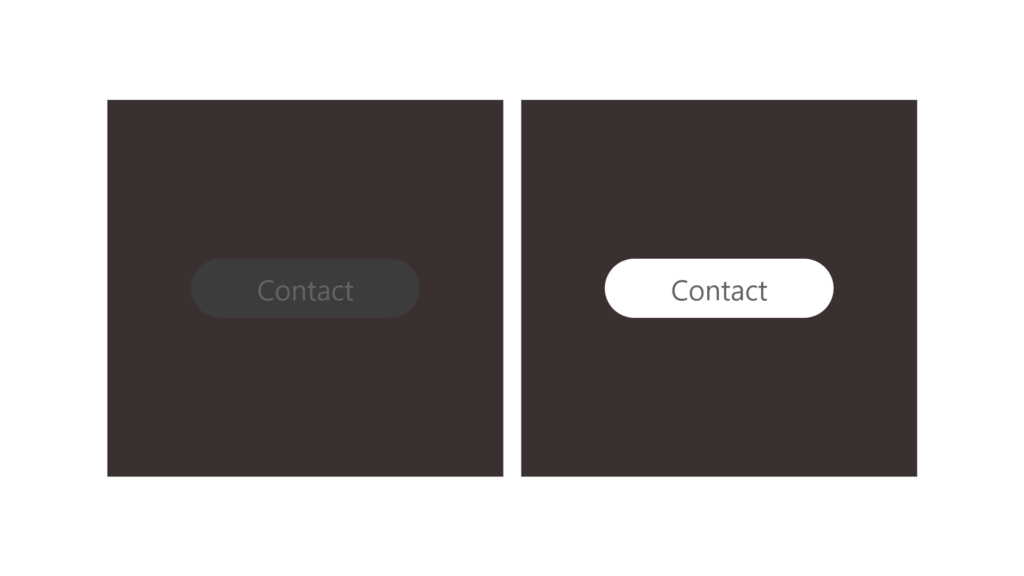
Évitez de « fondre » vos boutons d’appel à actions dans un fond ! Veillez à la lisibilité.
Par exemple : ne mettez pas un bouton gris sur un fond gris ! Et évitez d’écrire le texte du bouton d’une couleur qui ne ressort pas sur celle du fond.

Ici, le bouton blanc ressort beaucoup mieux sur un fond violet sombre que le bouton gris !
Bien utiliser les contrastes et couleurs
Privilégiez le blanc ou le noir pour les pages, et parsemez de couleurs les boutons et liens. De cette manière, l’utilisateur remarquera plus facilement les actions qu’il peut effectuer. Mais attention ! Comme dit précédemment, restez sobre ! Limitez-vous à une ou deux couleurs, et gardez une cohérence visuelle.
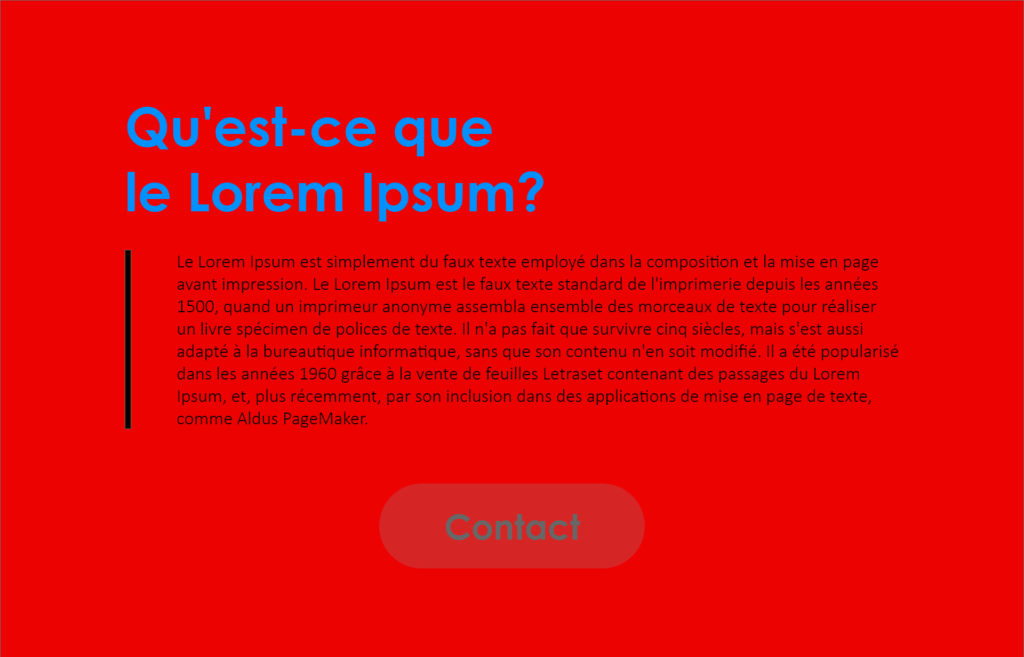
Faites attention aussi aux confusions ! Utilisez des couleurs qui se démarquent les unes des autres !

Ceci est un mauvais exemple de l’utilisation des couleurs : les couleurs ne sont pas accordées, et le contenu ne ressort pas !

Voici une version plus lisible et épurée ! Privilégiez le blanc et le noir !
Allez à l’essentiel
Gardez les choses simples et cohérentes / La simplicité
Lorsque vous rédigez votre contenu, ou bien créez votre navigation, il faut aller à l’essentiel ! Evitez les titres à rallonge, et utilisez un ou deux mots maximums dans votre menu de navigation !
Les sous-menus sont aussi à éviter, car ils peuvent perdre l’utilisateur ! Trop d’informations tuent l’information !
La règle des 3 clics
Bien que non universel, un utilisateur devrait être en mesure d’accéder à n’importe quelle information en 3 clics selon cette règle. Bien entendu, ce n’est pas une obligation ! Il faut d’abord penser à l’expérience utilisateur, et respecter les règles énoncées précédemment plutôt que de vouloir donner absolument l’accès à toutes les pages d’un coup à l’utilisateur. Il ne faut pas bloquer la « profondeur de navigation », et inonder l’interface de liens.
Retenez simplement que votre arborescence doit rester simple, et doit guider l’utilisateur d’une page à l’autre facilement et rapidement.
Intégrez une barre de recherche
Si votre utilisateur cherche une page en particulier, une barre de recherche peut-être un très bon moyen pour la retrouver rapidement. Bien qu’elle ne soit pas obligatoire, cet ajout peut-être très utile sur un site au contenu riche !
Le Responsive : un indispensable !

Aujourd’hui, plus de la moitié des utilisateurs d’internet du monde entier utilise le smartphone plutôt que l’ordinateur. Il est donc indispensable que votre site soit responsif (= adapté à n’importe quel écran). De plus, Google mettra davantage votre site en avant !
La question ne se pose donc pas : votre site doit obligatoirement avoir un responsive design.
Pour ce faire, vous devrez sûrement adapter vos images, votre menu, vos blocs, etc. Inspirez-vous d’un site que vous appréciez, et observez comment les éléments s’adaptent d’un écran à l’autre !
Par exemple, les menus se transforme presque toujours en icône sur smartphone :

Un site web rapide, c’est un utilisateur satisfait
La rapidité d’un site web est primordiale pour l’expérience utilisateur. Si votre site doit charger pendant plusieurs secondes avant de s’afficher, l’utilisateur n’aura pas la patience ! Il quittera votre site, et vous perdrez un visiteur… Il est donc crucial que votre site soit rapide, afin de répondre rapidement aux demandes des utilisateurs.
Optimiser ses images
Pour optimiser son site, il faut des images poids plume ! Vous devrez les rogner, les compresser et les intégrer pour que votre site puisse les charger rapidement.
Pour en savoir plus, lisez notre article sur comment Optimiser ses images !
Éviter l’abondance d’animations
Les animations sont un bon moyen d’ajouter du dynamisme à votre site, mais elles peuvent aussi le ralentir considérablement ! Choisissez donc judicieusement où placer vos animations.
Vérifiez les erreurs

Vérifiez que tous les liens fonctionnent
Une fois vos pages créées, vérifiez que tous les liens fonctionnent parfaitement. Il serait problématique si un de vos liens mène à une page d’erreur 404 n’est-ce pas ?
Alors faites bien attention à ce que tout fonctionne correctement sur votre site avant de le mettre en ligne.
Soignez votre page d’erreur 404
Il est important d’indiquer à l’utilisateur la nature et la cause de l’erreur. Soigner votre page d’erreur 404 pour faire comprendre à l’utilisateur son erreur et comment il peut revenir en arrière.
Pour en savoir plus, lisez notre article sur la page 404 !

Faites tester votre site web
Lorsque l’on est plongé dans un projet, il est parfois difficile d’avoir du recul sur ce-dernier. Faire tester son site web par un tiers est un bon moyen de comprendre l’expérience utilisateur, de vérifier si votre site est intuitif. Vous pourrez voir les différentes manières de naviguer d’un utilisateur à l’autre, et vous pourrez recevoir une critique constructive.
La dernière étape avant de conquérir Google !
Et voilà ! Votre site a désormais une interface intuitive, lisible et confortable pour l’utilisateur !
Mais ne manque-t-il pas quelque chose ? Et oui, il vous reste maintenant à travailler le référencement et les contenus !
Lisez nos articles sur le référencement et la rédaction des articles pour en apprendre davantage, et devenir un as sur le web !